
Developer communities prefer more dynamic frameworks like JavaScript, than conventional programming languages like Java, PHP, .NET. Over 63% of the developers worldwide use JavaScript making it the most popular programming language globally.
This article lists the Top 9 JavaScript Testing Frameworks that can be used in 2024 to help you choose the most appropriate frameworks for your project.
Table of ContentsThe JavaScript testing framework is a dynamic framework based on JS, which is well known for its ease of use in front-end and back-end development. These transitions over time also result in the need for excellent testing tools. It has been around for almost two decades, and it continues to be used by millions of front-end and back-end developers all around the world.

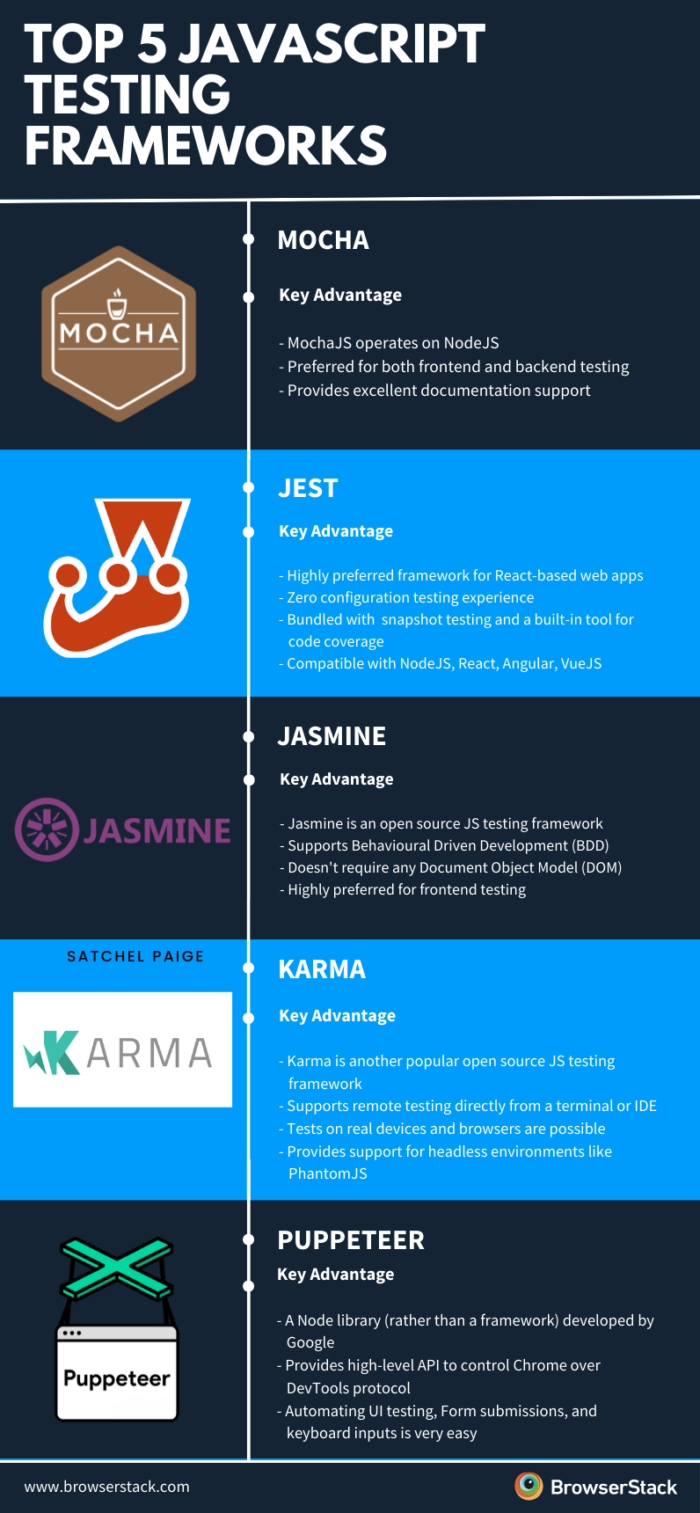
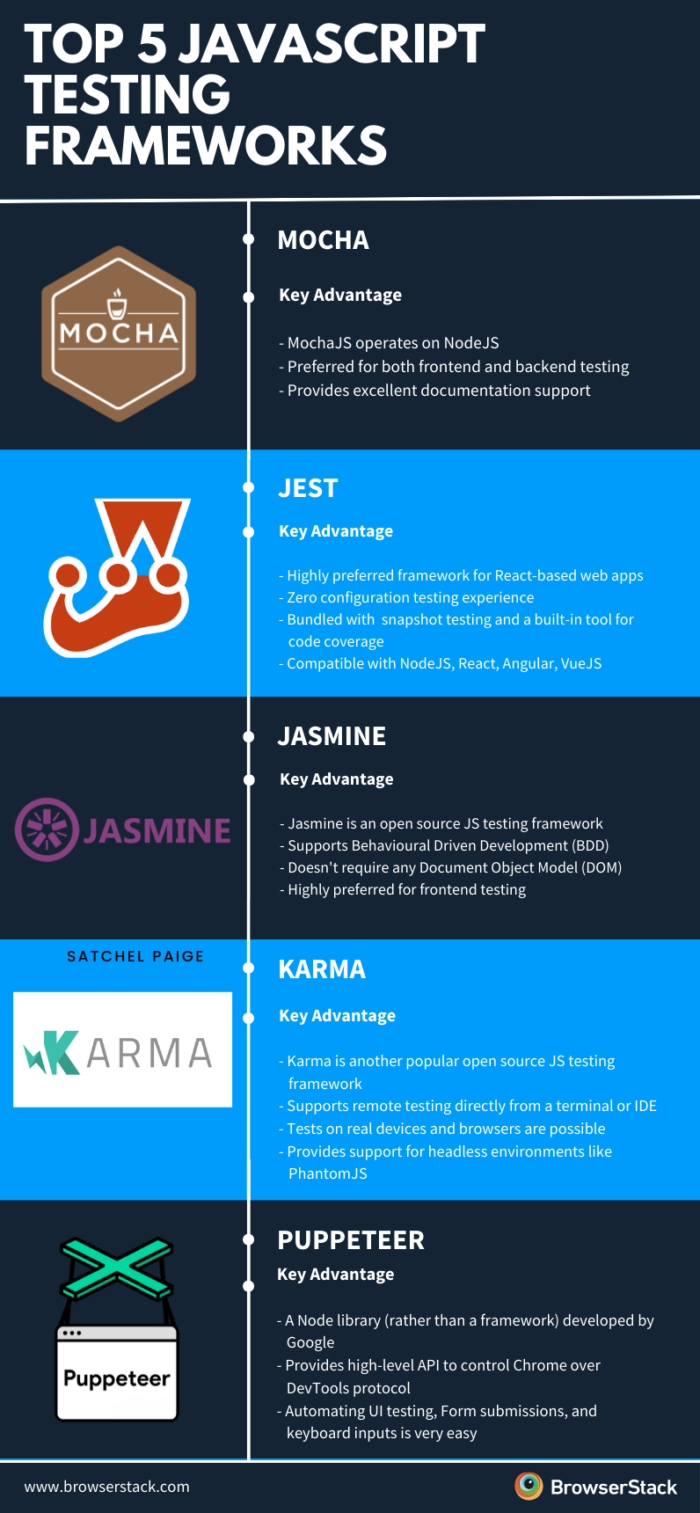
With the 5 most-recommended Javascript frameworks displayed above, let’s follow it up with the updated list of top 9 JavaScript testing frameworks and their benefits.
MochaJS has been one of the most popular JavaScript testing frameworks since 2011. It operates on Node.js and provides front-end and back-end asynchronous testing compatibility. Mocha has proven to be a well-established framework over the past few years with firm documentation support.
Hosted on Github, Mocha is recognized for its flexibility, and as a result, it has proven to be one of the most dependent libraries among JavaScript developers.
Key Benefits of Mocha:
When to use Jasmine:
Jest is arguably the most popular JavaScript testing framework used and maintained by Facebook. The JEST testing framework provides a “zero-configuration” testing experience.
Jest is a highly preferred framework for applications based on React. It provides a straightforward and very convenient user interface. This framework comes bundled with exciting features like snapshot testing and a built-in tool for code coverage. There are also a lot of resources available online that can be used to validate almost everything around JavaScript, especially the browser rendering of web apps.
Key Benefits of JEST:
When to use JEST:

Introduced in 2010, Jasmine is an open-source JavaScript testing framework that is capable of testing all types of JavaScript applications. This framework supports Behavioral Driven Development (BDD). Using Jasmine, one can perform test cases similar to user behavior on a website. Jasmine is highly influenced by JS Spec and Rspec.
Jasmine is highly beneficial for front-end testing. It includes both visibility testing and the responsiveness testing of UI across various devices with different resolutions. One can also automate user behavior with custom delay and wait time for simulating the actual user behavior.
Key Benefits of Jasmine:
When to use Jasmine:

Karma is another popular open-source productive testing environment (Test Runner). It allows a QA to perform tests for an application in different environments. Karma allows the application script to be executed on real browsers and devices like phones and tablets.
Karma aims to provide a testing environment for developers wherein they don’t need to set up loads of configurations. Instead, they can just run the tests and get instant feedback.
Key Benefits of Using Karma:
When to use Karma:
Puppeteer is a Node library that provides a high-level API. This API is used to control Chrome or Chromium over the DevTools protocol. One of the major limitations of Puppeteer is the fact that it works only with Chrome and Chromium. The Puppeteer can be used for browser-specific applications like page structure tests, taking website screenshots, and more.
Note: Puppeteer is a library rather than a framework similar to the rest of the list. It has been included because it offers many advantages concerning JavaScript testing in Chrome.
One can also crawl and capture pre-rendered content for Single Page Applications (SPA). Although Puppeteer has been recently introduced in the testing landscape, it has a high adoption rate, making its future promising.
Additional Benefits of Puppeteer include:
When to use Puppeteer:
Read our official documentation to run Puppeteer Tests on BrowserStack.
NightwatchJS is another testing framework for web applications and websites which is beneficial for end-to-end automation testing as it enables us to write end-to-end tests in node.js quickly and effortlessly. Nightwatch simplifies the process of continuous integration and set up automated tests. With Nightwatch, one can comprehend and configure the Selenium test suit and select the specific browser to execute tests. It allows parallel testing which further reduces the build time.
Key Benefits of Nightwatch include:
When to use NightwatchJS:
NightwatchJS can be used for:


Cypress framework is a JavaScript-based end-to-end testing framework built on top of Mocha making asynchronous testing simple and convenient. Unit tests in Cypress are executed without even having to run a web server making it the ideal tool for testing a JS/TS library that is meant to be used in the browser.
Key Benefits of Cypress:
When to use Cypress:
Cypress can be used for:


Playwright is an open-source test automation library initially developed by Microsoft contributors. It supports programming languages like Java, Python, C#, and NodeJS. Playwright comes with Apache 2.0 License and is most popular with NodeJS with Javascript/Typescript.
Playwright comes with a set of APIs used to automate major browsers like Firefox, Chromium, and WebKit.
Key Benefits of Playwright:
When to use Playwright:
Playwright can be used for:

Selenium is an open-source automation testing suite that is widely used for the automation testing of web applications. It automates browsers and interacts with UI elements to replicate user actions to test whether a web application is functioning as expected. Selenium framework allows the tester to write test scripts in different languages such as Java, Javascript, Ruby, Perl, C#, NodeJS, Python, and PHP, offering flexibility.
Key Benefits of Selenium:

When to use Selenium:
Selenium can be used for:
Here’s why you should run your Cypress or Selenium Tests on BrowserStack Automate :
When looking for testing platforms, choosing the right one that offers integrations with your preferred framework is important. BrowserStack Automate , for example, supports most of the JavaScript testing frameworks to make testing significantly more straightforward and more efficient.
Running the automation tests on a BrowserStack real device cloud reduces the time needed to be spent on configuring and maintaining the device infrastructure. This will eventually lead to a robust test framework ensuring better test coverage and a better product for the end-users. You can access 3500+ browser-device combinations offering a wide coverage, allowing you to test end to end under real user conditions .